Table Of Content

Testing your prototypes with real users will help you identify any usability issues or pain-points you might have missed along the way. It also helps you get a sense of how your visual design strategy is resonating with real users—and how it meets (or exceeds) their expectations. You might need to go through multiple rounds of user feedback and improvements to get to a design that both you and your users love. UX Myths is a very clean and simple UX website that collects frequent user experience misconceptions and explains what’s wrong with them. Wireframe.cc keeps their wireframing tools focused on minimalism. Intentionally limiting the color palette and using simple rectangular elements — along with an uncomplicated interface — lets UX designers construct a low fidelity wireframe in a snap.
Principles of Contextual Inquiry
Please note that this is not a Figma tutorial; it’s an overview of essential concepts and aspects involved in design. By no means is it exhaustive, but still, it’s a great, digestible introduction. Sometimes stakeholders need some convincing to get on board with design-related ideas. That’s when numbers come in handy, as there’s nothing more convincing than numbers. Knapsnack’s calculator can give you an estimate of the return on investment in a design system.
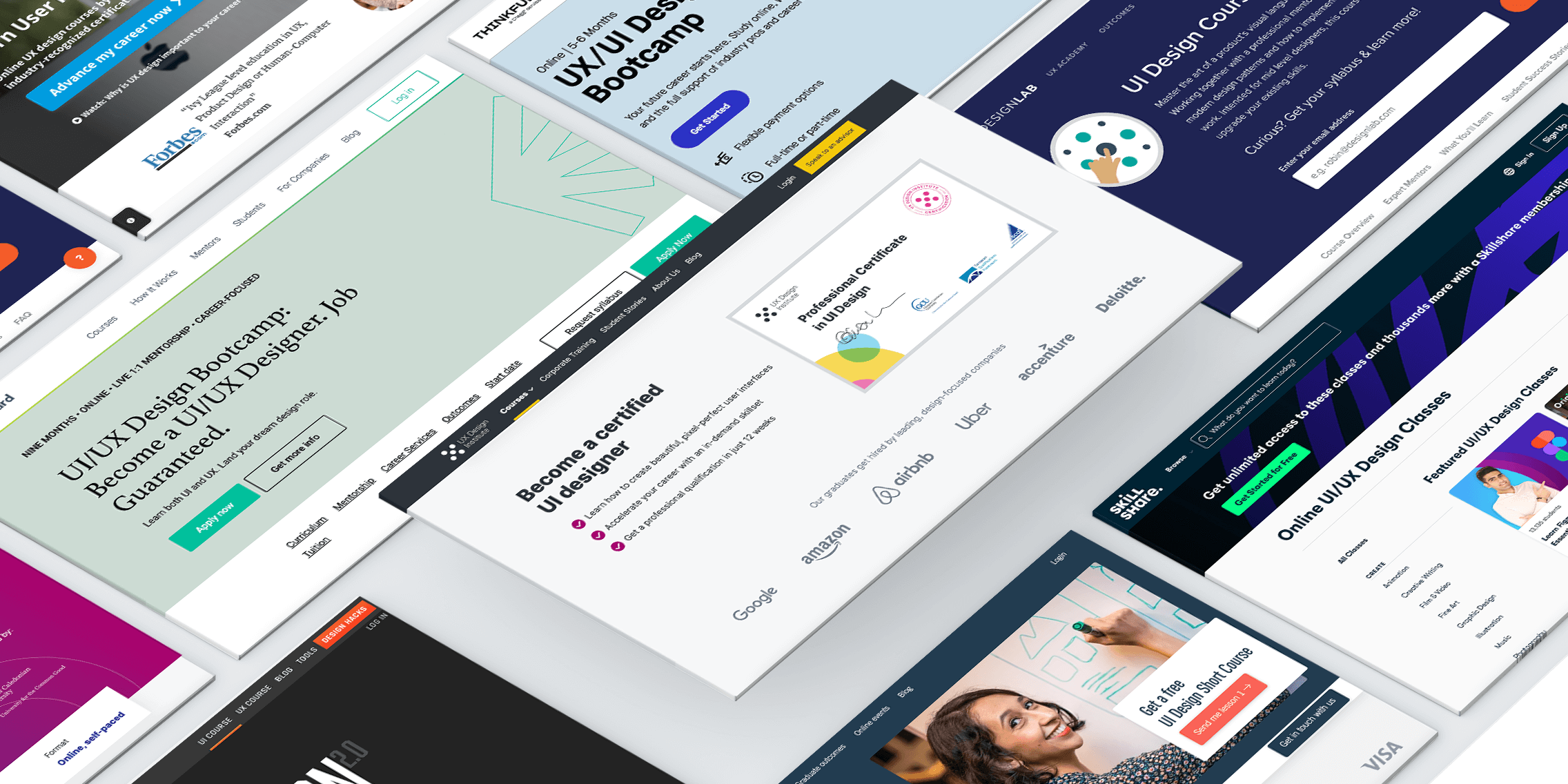
21 Top UI Design Courses to Know - Built In
21 Top UI Design Courses to Know.
Posted: Thu, 10 Nov 2022 08:00:00 GMT [source]
Free and Open Source alternatives to your favourite design tools and why you should consider going open source
It has an amazing feature that helps create UI elements for reuse purposes. While using Sketch, designers can ensure design system feasibility and consistency in the design interface. And best of all, it’s completely free for 1 project (it used to be 3 projects, now only one), with access for an unlimited number of participants. While working in Sketch, you can create resources and user interface elements for further projects. There is also an automatic scaling feature, which transforms the entire project if any of its details is altered.
More UX Articles
Good UI design can make a world of difference to users and to the success of a product, but despite more awareness of UI and UX than ever before, we still see many examples that don't cut it. In our ultimate UI design guide, we delve into the concepts and techniques that make for great user interface design and look at some of the questions and confusions that arise around UI. UI designers carefully contrast colors and luminosity to make designs distinctive and more accessible to users with low vision—that's more than one in four users worldwide, according to the WHO. "Making sure text is readable on background colors helps make content more accessible, and that affects AA and AAA ratings for digital products," explains Tom.
Careers in UI design
These could be anything from subtle transitions to playful loading animations. Paying attention to the details can create small moments of joy, leaving a lasting impression on users and helping your design stand out. UI designers rely on a variety of tools to bring their creative vision to life. Let’s take a closer look at some of the most popular UI design tools available.
However, well-designed typography can still be aesthetically satisfying. Black-on-white Helvetica (or a similar font) can be a thing of beauty after only a few simple typographic enhancements. By enhancements, we mean tweaking the font size, line height, letter spacing and so on – not the font or the colour of the text. Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.
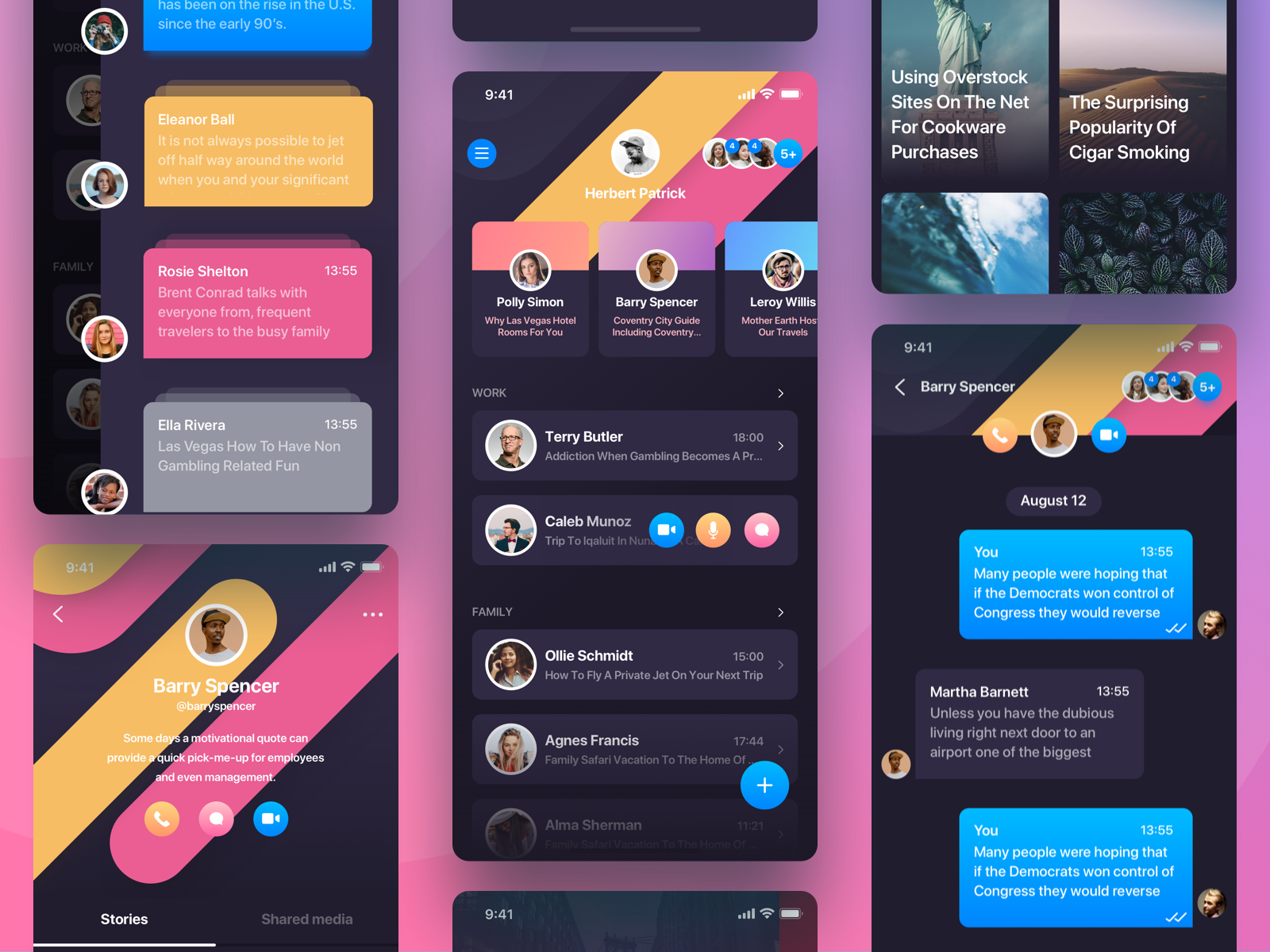
Excellent User Interface Examples

Since this is more conceptual, UX tools are about helping a designer paint the broader picture of how content and organization will affect experience. UI design tools give designers what they need to design accurate hi-fi wireframes, mockups, and prototypes and render minimally viable products. They represent the nuts and bolts of a design, communicating its functionality.
The library is made for UI designers, so it makes sense that the website itself is a work of UI design excellence. Superlist is a productivity tool in the making and their website is a great example of the elegant yet dramatic power of dark themes in UI design. Parallax scrolling is a web design technique where the background moves slower than the foreground, creating a 3D effect as you scroll down the website. It creates the illusion of depth, giving you the feeling you’re moving immersively through the website rather than simply scrolling through it. Here are 9 examples of good UI design in action, taken from the most stunning websites and apps online right now.
Top online UX design courses in 2024
It's easy enough to house a library in a cloud storage platform for other designers to use and update over time. When a change is made (locally or remotely), every file that uses the library (again, locally or remotely) will ask if you want to update the colours and components. Now that you know the five essential UI design principles, refining your UI doesn't have to be hard—jump into Figma's collaborative online design platform and start exploring.
This will help you uncover pain points and any issues with your design, and learn more about your users’ needs. You can use these insights to continually iterate and design a product that’s easy to use, intuitive, and delights your users. People use things they enjoy, and a big part of this is designing user interfaces to be visually attractive, having content that delights users, and creates a great experience. The use of animations, page layout, interactive content, graphic design, and color gradients, themes, and patterns, can all contribute towards an interface that people actually want to use.
You can browse the collection of the top 2,027 e-commerce websites by directories, platforms, technologies, and traffic. Mobbin is a hand-picked collection of the latest mobile design patterns from apps that reflect the best in design. You can get inspiration from 130 iOS apps and over 6,000 patterns. Below, we've provided duties and responsibilities and salary averages for three UI design job titles you may come across in your research. Salary averages are based on Glassdoor's January 2023 estimates of annual total pay (base pay and additional compensation of commissions, bonuses, and profit sharing).
The tool is a little more complex than InVision and Sketch but is considered a great tool for designers who want to conduct advanced prototyping. We truly believe that whether you are trying to get started in UX, or want to work as a UI designer, or just want to do app or web design, with these tools you have almost all possible scenarios covered. Same as with Material Design, we can’t ignore Apple’s design guidelines.
While it might seem like an obvious (or even boring) checkbox exercise, consistency plays a crucial role in UI design. Consistency helps users develop mental models and reduce cognitive load, resulting in a more enjoyable user experience. Sketch pioneered UI design tools 10 years ago and although it no longer dominates the market, it remains a solid contender and is the 2nd most popular UI design tool today. In fact, its friendly macOS semblance is what makes Sketch's user experience feel so pleasant. The downside is that all other designers on the team must be using macOS too.
By establishing a clear workflow, you can better manage your time, prioritise tasks, and ensure a smooth progression from one stage to another. Based on the insights that came out of the user research, it’s time to translate them into clear design objectives and goals that will shape the foundation of your design strategy. Perhaps you already know that your users will mostly want to do X? This could be as simple as changing the size of buttons, text, or other elements.
There is no definitive answer to this question, as different websites excel in different aspects of website UI design. However, some websites that are often cited as examples of excellent UI design include Airbnb, Dropbox, and Virgin America. Frank and Oak do a good job though—they help users out by breaking the form into smaller chunks of input fields to reduce the cognitive load on users. Filling out personal information during the checkout process for the first time is never an ideal experience.


No comments:
Post a Comment